Googleさんには絶賛お世話になりっぱなし中でありますが、PageSpeed Insightsあたりで、
「ロードに時間掛かってっから、js非同期にしたほうがエーヨ!」ってメッセージされた。
お世話になっている人(人?)には素直に従う良い子なので、
ブログに突っ込んでたアドセンスコードを非同期バージョンに&読み込むjsを一箇所にまとめるの巻。
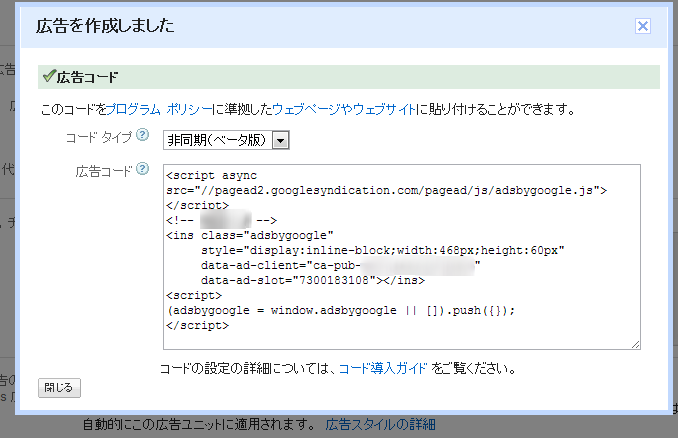
アドセンスにログインし、広告の設定→広告ユニット→コードを取得 で、
コードタイプを非同期(ベータ版)に。

生成されたコードのうち、コード上部の
<script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
をヘッダーなりに挿入。
残り(HTMLコメントアウト部より下)を表示したい箇所に入れとく。
ページ内に複数のアドセンス広告コードを入れる場合でも、上記コード記述は1回のみでOKです。
と公式のどっかにも書いてあった。
あとはchromeのデベロッパーツール内・ネットワークタブでも押してニヤニヤするだけ(・∀・)
[amazonjs asin=”4839941874″ locale=”JP”?tmpl=”Small” title=”よくわかるJavaScriptの教科書”]
[amazonjs asin=”4844363573″ locale=”JP”?tmpl=”Small” title=”実践Webデザイン jQuery+CSSフレームワークでサクサクつくる「動き」と「仕掛け」”]