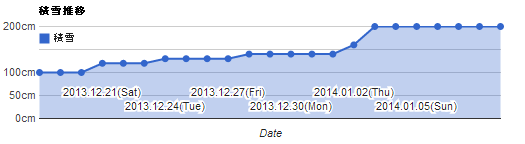
毎日cronで取得(スクレイピング→ファイル保存)している積雪(上書きしてた)を、グラフ表示しといたら面白いかなーと
↓
html5・js・php・クラウド系サービスと選択肢いろいろだったけど、
一度使ってみたかった【Google Chart Tools】でやってみることに
以下、簡単に手順とかメモとか。
日本語情報意外と少ないのよねー(´・ω・`)

こんなん。
材料
- 積雪データ
cronで回してる一部(朝の情報更新終わるくらい)を別ファイルに保存しとく
ウチの場合は日付・気温(出してない)・積雪を各スキー場分繋げて。 - Googlecharttoolsのページのサンプルコード
最初combochartでやってたけど、気温更新しないとこがあるため、areachartだったかを。
くらいのはず。登録とか不要(だったはずw
手順
- 指定のjs読み込んどく。
<script src="//www.google.com/jsapi"></script> - サンプルコード参考に、データ配列のトコに何らかの方法で流し込む。
うちの場合貼っつけるページ自体がphpなので、ファイル保存してあるデータを読み込んで配列にいれ、foreachとかで。
jsの配列なので、最初からjsでもいいかと。 - option設定する
var options = { title : "積雪推移", //vAxes: [{title: "積雪", minValue: 0, format: '###cm'},{title: "気温", format: '##℃'}],//コンボ時、配列で渡す vAxis: {/*title: "積雪",*/ minValue: 0, format: "###cm"},//0スタートにしたかった hAxis: {title: "Date",textPosition:'in'},//日付を内側にしたかった seriesType: "area",//エリアチャートを指定 pointSize: 5,//丸の大きさ legend: {position: "in"},//積雪ってやつを表内に chartArea:{width:"85%"},//横幅 interpolateNulls: false//,//なんだっけw //series: {1: {type: "line", targetAxisIndex: 1, pointSize: 5}}//コンボだったらばの指定 }; //var chart = new google.visualization.ComboChart(document.getElementById('chart_div')); var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));私の設定した内容を貼っときます。
コメント読んでいただければある程度理解できるかなと。
細かいオプション類はGoogleChartの説明ページをご確認下さいまし。
以前はGoogle Chart APIとかって名前で画像返す仕様だったようだけど、
そちらはもうそろそろ終了の模様。
データ渡してSVG(かな?)で返ってくるので、レスポンスはまあちょっとかかってるかなぁ・・・
でも標準で非同期みたいだし、ちーと待ってれば表示してくれるからオケーってことで。
画像でいいやって時は、phpなりで生成させたほうが断然早いかと思いますよヽ(´ー`)ノ
[amazonjs asin=”4881669427″ locale=”JP” tmpl=”Small” title=”Googleサービス超活用 Perfect GuideBook”]